Web大前端时代之:HTML5+CSS3入门系列:
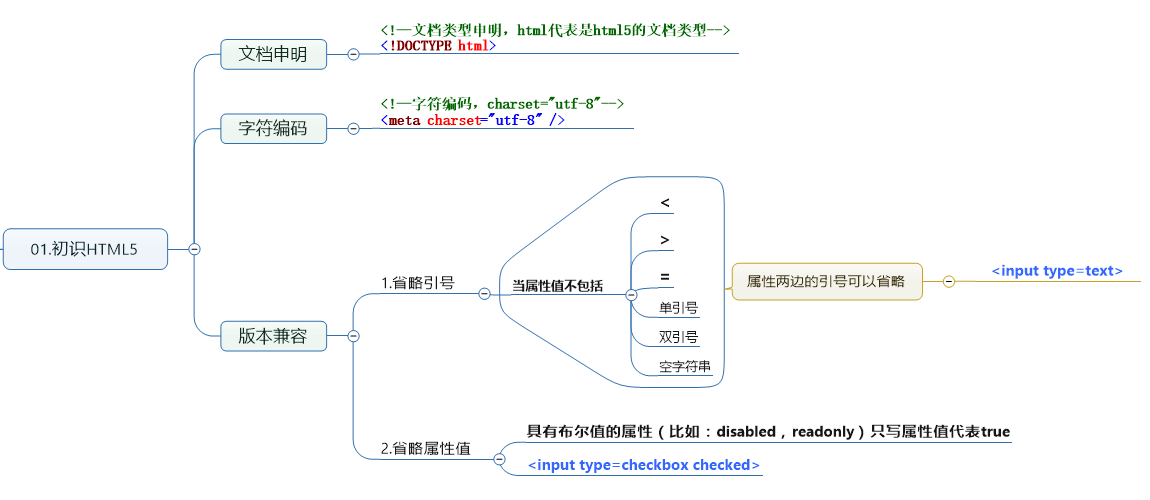
- 文档申明
<!--文档类型申明,html代表是html5的文档类型-->
<!DOCTYPE html>
- 字符编码(UTF-8)
<!--字符编码,charset="utf-8"-->
<meta charset="utf-8" />
- 版本兼容
1.省略引号:
当属性值不包括 <、>、=、单引号、双引号、空字符串时,属性两边的引号可以省略:<input type=text>
2.省略属性值
具有布尔值的属性(比如:disabled,readonly)只写属性值代表true :<input type=checkbox checked>